写在开头
宇宙级免责声明
本文章仅供教育、研究和安全测试目的而设计和开发。旨在为安全研究人员、学术界人士及技术爱好者提供一个探索和实践网络通信技术的工具。
在下载和使用本文章内代码时,必须遵守使用者所适用的法律和规定。使用者有责任确保其行为符合所在地区的法律框架、规章制度及其他相关规定。
根据Cloudflare ToS,搭建代理是不被允许的,所产生可能的账号暂停风险与后果需使用者自行承担。
2.2.1 Restrictions
(j) use the Services to provide a virtual private network or other similar proxy services.
本文中,网页内出现的英文原文字将使用
行内代码块标注,方便直接搜索。本文中制作结束之后使用的节点会经常变动,对于风控等级较高的网站请将其添加至
永不代理中,造成的其他平台账号暂停与后果需使用者自行承担。[Linux Do专用] 若本文在现在或未来违反了站内规则,将自行删除。
赛博佛祖的羊毛少点薅,应该当作一个备用而不是主力,到时候给你们一锅端了就好玩了。
本人已为自用的3个域开通Pro服务给CF回血
本文在
配置教程部分和cmliu的视频教程没有什么区别,仅为不想花时间看视频的佬们省流
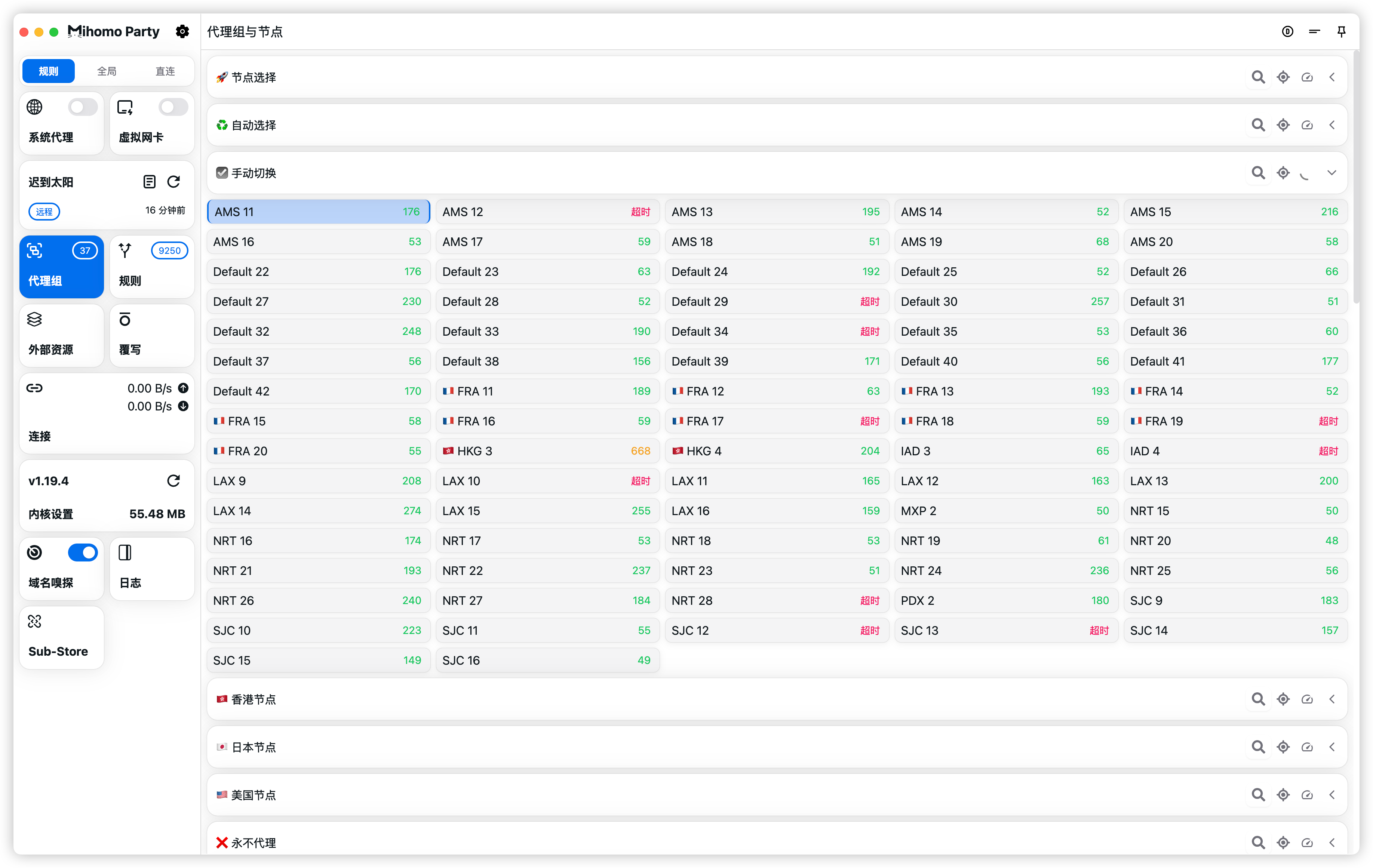
截图
配置教程
准备内容
- Cloudflare账号
- 绑定在Cloudflare上的域名(可选,但一定要有一个域名)
- 正常访问GitHub的网络(可选)
- 一定的英语水平
- 仔细阅读文章的眼睛
- 钻研的心
强烈不建议在生产环境部署以下内容,避免账号暂停而导致的问题
部署Edgetunnel
在Cloudflare Dashboard中点击左侧边栏
Workers & Pages>Create在
Workers项目中点击Hello World不要修改系统为你生成的项目名称
DeployEdit Code前往cmliu/edgetunnel中的
_worker.js点击复制按钮若复制失败,请使用wget或类似下载工具下载以下内容并手动复制完整代码
https://raw.githubusercontent.com/cmliu/edgetunnel/refs/heads/main/_worker.js若还是失败,可以在整个链接的头部加上
https://github.createchstudio.com/再试在代码面板中复制
复制完成之后,整个代码有且仅有一行
点击
Deploy回到项目首页,点击
Settings在
Variables and Secrets部分点击Add新增一个
Type为Text,Variable name为UUID,Value为1024Tools UUID在线生成生成的UUID并记录此值点击
Deploy回到项目首页,点击
Settings记录
Domains & Routes下Type为workers.dev的Value
部署WV2S
参考
部署Edgetunnel部分的1至6步粘贴的代码地址为cmliu/WorkerVless2sub中的
_worker.js点击
Deploy参考
部署Edgetunnel部分的9至10步,并添加以下环境变量,先别问,照做Type Variable name Value Text ADDAPI https://raw.githubusercontent.com/CreatechStudio/Cloudflare-WV2S-Rules/refs/heads/main/addressesapi.txt Text ADDNOTLSAPI https://raw.githubusercontent.com/CreatechStudio/Cloudflare-WV2S-Rules/refs/heads/main/addressesapi.txt Text HOST 部署Edgetunnel部分中第14步的ValueText NOTLS true Text PROXYIP ProxyIP.US.CMLiussss.net
IP落地区域: 🇺🇸 美国 维护频率: 12小时/次
ProxyIP.SG.CMLiussss.net
IP落地区域: 🇸🇬 新加坡 维护频率: 12小时/次
ProxyIP.JP.CMLiussss.net
IP落地区域: 🇯🇵 日本 维护频率: 12小时/次
ProxyIP.HK.CMLiussss.net
IP落地区域: 🇭🇰 香港 维护频率: 白嫖哥维护
以上内容自选一行填写Text SNI baidu.com Text SUBAPI subapi.cmliussss.net Text SUBCONFIG https://raw.githubusercontent.com/CreatechStudio/Cloudflare-WV2S-Rules/refs/heads/main/ACL4SSR_Online_Full_MultiMode.ini Text SUBNAME 自己想一个,内容不要包含 Vless等词汇Text TOKEN 参考 部署Edgetunnel部分的11步Text UUID 部署Edgetunnel部分中第11步的UUID回到项目首页,点击
Settings在
Domains & Routes部分点击Add>Custom domain,绑定一个自定义域,二级域名建议随机头滚键盘若域没有托管在Cloudflare上,请自行添加DNS
Add domain
开始享受
- 在你支持
vless协议的软件中订阅,推荐Mihomo Party,clash-verge-rev,订阅地址为https://WV2S的自定义域/TOKEN - 配置分流
- 设置自动更新,建议一小时一次
- 设置为系统代理,开始你的表演
你会发现前一半(正好一半)是一直超时的,这个没有办法目前暂不清楚原因,若你使用的是Mihomo Party,请参考配置调优 > 去除超时节点
香港节点常年不可用,因为大陆国际出站的大部分进入Cloudflare任播网络中的节点是美国,因此由于上游测速无法得到香港节点延迟,故香港节点会只剩下一个DIRECT,请参考配置调优 > 去除超时节点来应对自动选择到香港但是是DIRECT的问题
目前Windows 10/11使用Mihomo Party可能会出现启动无反应,请尝试下载Windows 7版本尝试。
macOS 15使用Mihomo Party可能会出现设置为系统代理无反应,请下载1.71尝试
使用Mihomo Party需要在设置中关闭Control DNS Settings方可连接成功,其他软件可能叫作覆写DNS
配置调优
以下以
Mihomo Party为例
去除超时节点
在
Override面板中点击加号 >New JavaScript点击三个点,
Edit File复制以下代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15function main(config) {
config.proxies = config.proxies.filter(proxy => !proxy.tls);
const proxyNames = new Set(config.proxies.map(proxy => proxy.name));
const targetGroups = new Set(["☑️ 手动切换", "🇭🇰 香港节点", "🇯🇵 日本节点", "🇺🇲 美国节点"]);
config["proxy-groups"].forEach(group => {
if (targetGroups.has(group.name)) {
group.proxies = group.proxies.filter(proxy => proxyNames.has(proxy));
if (group.proxies.length === 0) {
group.proxies.push("REJECT");
}
}
});
return config;
}在
Edit Information中选择设定一个名字,如Remove TLS进入
Profile Management,点击配置文件的三个点,Edit Information在
Override处选择刚刚创建的脚本
环境变量
ADDAPI/ADDNOTLSAPI
这个两个指向了一个纯文本地址,他们负责决定优选地址的IP,直接决定了节点是否通,有多通(延迟,速度),在部署WV2S中使用了自制仓库CreatechStudio/Cloudflare-WV2S-Rules中的Github Actions来自动从全球主机监控中每30分钟拉取最新的延迟最低的IP。若你有更好的符合格式的纯文本文件,即可修改这两个变量
PROXYIP
这是指向了一个全端口转发的目标地址,由于Workers不可以访问部署在Cloudflare上的网站,因此需要这个反向代理来帮助你访问目标网站。
关于这个的安全问题,疑人不用,用人不疑
SUBCONFIG
决定分流规则的配置文件,需要是一个SubConverter可以理解的规则,请参考仓库自制仓库CreatechStudio/Cloudflare-WV2S-Rules,若有需要修改规则的可以Fork此仓库或开启PR共建
与EasyConnect/ZJU-Connect共用
与EasyConnect使用docker-easyconnect/docker-easyconnect
与ZJU Connect及其兼容服务使用Mythologyli/ZJU-Connect
ZJU Connect启动参数-username {username} -password {password} -server rvpn.zju.edu.cn -port 443 -zju-dns-server auto -socks-bind [::]:11080 -http-bind [::]:11081
并在Mihomo Party的Override处追加规则
1 | function main(config) { |
结尾
参考
- Cloudflare Self-Serve Subscription Agreement
- cmliu/edgetunnel
- cmliu/WorkerVless2sub
- docker-easyconnect/docker-easyconnect
- Mythologyli/ZJU-Connect